Typora + PicGo + lsky 搭建自动上传图片
简介:
世界上最让人安心的事情是什么,可能每个人心中都有自己的答案。
但我作为一个developer,在大量数据泄露的时代,觉得最重要的还是把数据掌握在自己的手上,最让我安心!
近期写markdown,上传图片到博客时、本地的图片,无法快速的粘贴到博客等各大平台。
大概就是各个博客的图片是受保护的,不能够复制粘贴。
这就想着自己搭建图床吧。
本次教程分为两大部分,如果不想自己部署和搭建图床,可以直接看第三步!。
一、搭建运行环境
本次搭建的图床环境是NAS + docker + 宝塔 + Lsky
因为要比较稳定的条件,自己的黑群晖环境不是很稳定。
我的软路由ikuai openwrt都是稳定122天,而黑群晖只99天稳定运行

为了保证图床的7*24小时能访问,本次就把图床放在NAS上了。
1.1 NAS-docker安装部署宝塔
在继续阅读前,建议先了解一下再NAS中如何部署宝塔(https://www.bt.cn/new/index.html)。
我在极空间使用的是kangkang223大佬制作的镜像(解决了权限问题)。
https://hub.docker.com/r/kangkang223/baota
官网宝塔官网(为什么用宝塔,因为安装各种环境太方便了)
https://hub.docker.com/r/btpanel/baota
好了正式开始:
- 拉取镜像
docker pull baotaoserver/bt-nginx:latest - 基于镜像创建容器-基本设置

3、文件夹路径

左边是极空间NAS需要创建的文件夹,右边是容器运行后的目录。
做了映射后,后期能在极空间目录找到文件,方便修改,不用每次都sh进去改。
需要设置的目录:
- 备份路径:
/www/backup -
容器里面的网站数据目录:
/www/wwwroot - MySQL数据目录:
/www/server/data - vhost文件路径:
/www/server/panel/vhost
4、网络配置,这里选择host, 与宿主机(极空间)使用同一IP,待会去路由器释放8888端口,就可以通过外网访问了。

5、点击应用,等待容器启动。

注意:部署完成后,请立即登录宝塔面板—>面板设置中修改用户名和密码并修改安全入口
1.2 宝塔登录及修改密码
一般安装完成后登录的时候需要通过一个专用入口:
我这里是加了一个btpanel ,所以通过192.168.1.60:8888/btpanel
其实不知道也没关系,反正进入服务器输入bt,可以修改入口和密码登信息

默认密码不知道的情况下,就直接进入sh修改密码

# 输入命令,启动菜单
~bt
# 根据菜单选择 5修改密码
~5
# 填入新密码
~输入新密码...
齐活

通过入口登录
1.3 宝塔安装部署环境
进来后二话不说,先把LNMP环境装一下,因为后面部署lsky项目都需要用,这个时间会要点  。
。

乘着等待的时间,可以检测一下这个目录文件和NAS的文件映射是否成立
上传一个文件,看看NAS中是否有。

等待一会后,终于都装好了,确认一下NGINX相关服务是不是都启动正常了。

如果Nginx启动失败,可以看看日志。

提示80端口占用了
尝试修改这里(..default.conf & phpfpm.status.conf)的端口80改其他的不占用的。

二、部署兰空(lsky)图床
特别鸣谢兰空图床https://www.lsky.pro/ 的大力支持!
看看官网的教程也可以,也很清晰明了了,我就在啰嗦一下吧。
2.1 安装扩展
官网中写的安装要求逐一核对

在宝塔环境中只需要点点点即可

点击【禁用函数】,把 exec、shell_exec、readlink、symlink、putenv、chown 这六个被禁用的函数删掉,也就是取消禁用

2.2 创建网站

现在通过192.168.8.60:16080 可以访问到这个空项目了,应该会有个欢迎界面(index.html)。
如果需要外网访问,还需要在防火墙设置端口映射。

2.3 上传项目
这是源码地址:
https://github.com/lsky-org/lsky-pro/releases
打开下载lsky-pro-2.1.zip
如果你不是开发者,请不要下载名称为 Source Code 的压缩包,此为核心源代码,需要自己安装拓展。

下载后放到项目中

解压一下
- 将安装包上传至站点目录然后解压,将站点的运行目录指向程序的
public文件夹
nginx 需要设置伪静态,内容如下
location / { try_files $uri $uri/ /index.php?$query_string; } - 将程序所在目录的所有文件夹、子文件夹、文件的权限,用户组和所有者改为
www,权限改为0755
通常情况下,Web 站点目录的所有者和用户组为
www:www
项目就可以运行了。
配置好域名以后,访问站点 首页 ,程序会自动跳转至安装页面,环境检测通过以后即可通过引导进行安装。
在开始之前,我自己搭建的图床https://img.deepe.ren,自己注册账号,然后用自己的token,这样图片就是隐私的。

三、Typora + PicGo + lsky 配置
效果演示:
PicGo拖文件上传


Typora拖转自动转换

3.1、安装PicGo插件
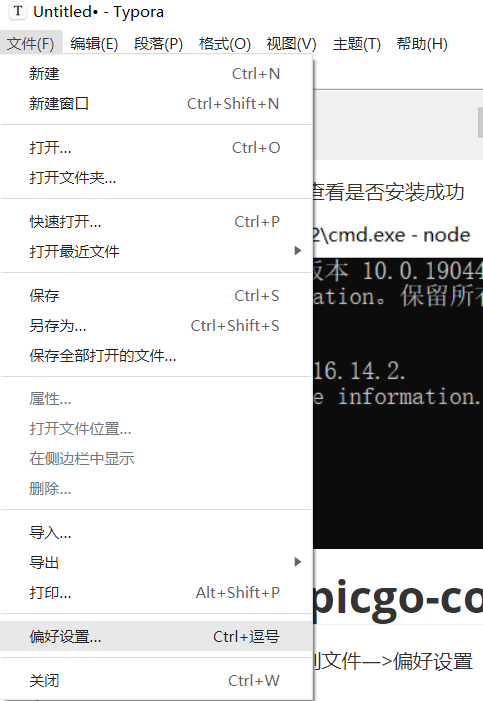
打开Typroa界面,在菜单栏找到文件—>偏好设置
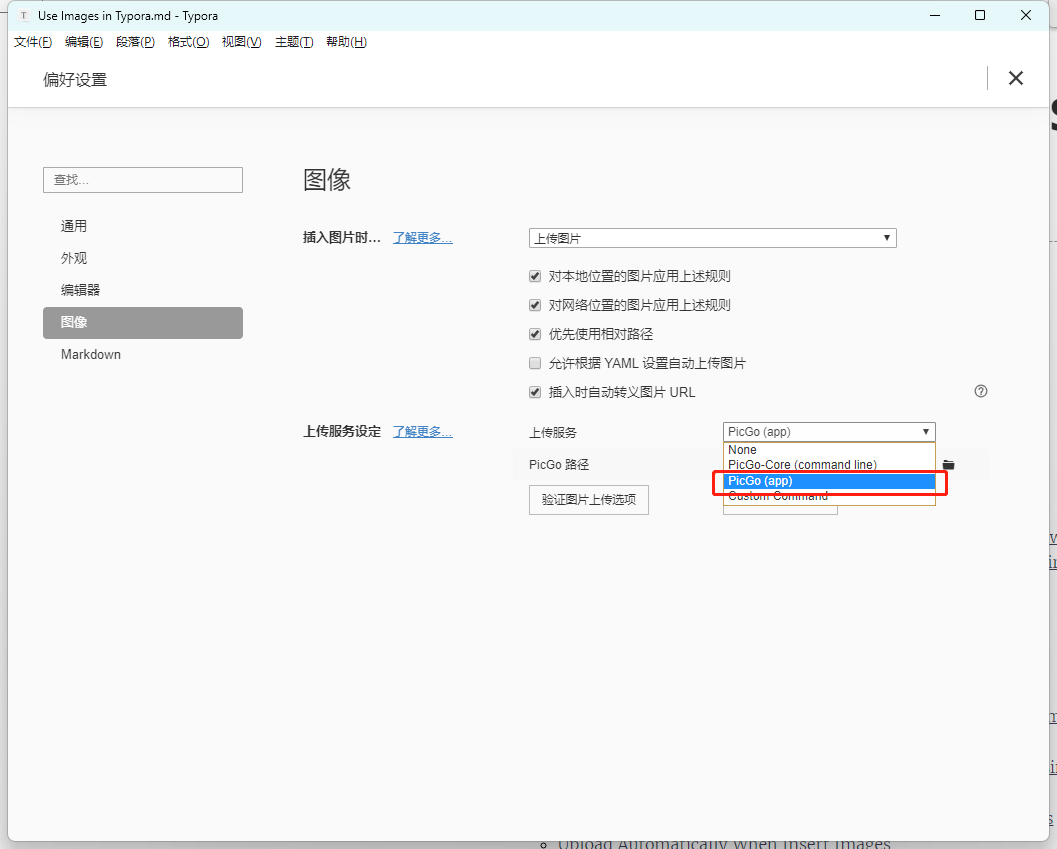
 在
在
点击PicGo(app)安装

然后点击下面的下载,等待一会…
特别提醒:安装的时候记得将安装路径存起来,后面要用
3.2 在PicGo安装lankong的插件

3.3 配置lankong
// 版本选择 V2
Lsky pro version:V2
// 服务器填入
Server:https://img.deepe.ren
// 验证token (要根据自己账号获取)
Auth token:Bearer 1|hCKcAdIFxxxxxxxxxxxxxxxxxxIvSqJZ7q
配置完成:

3.3.1 如何获取token
可以直接用我的:https://img.deepe.ren
在浏览器中打开LskyPro管理界面(前面搭建的)https://img.deepe.ren,找到获取tokens接口、upload上传接口:
https://img.deepe.ren/api/v1

通过tokens接口获取token,下面email password填写自己的账号密码

可以使用apifox或postman请求一下

获取到的token: 3|hCKcAdIF38tEBlxxxxxxxxxxxxxxxxxxxxxxxx6W1IvSqJZ7q
然后根据文档在前面要加入前缀 Bearer

回到 上一步的lankong 配置栏,把结果填上。
3.4 PicGo测试上传
拖个图片测试一下

3.5 Typora配置
这里配置超简单
文件 – 偏好设置 – 图像 – 选择PicGo(app)复制picGo安装路径下的PicGo.exe路径
可以点击“验证图片上传选项”测试。
我的安装路径C:\Users\xiaozepeng\AppData\Local\Programs\PicGo

typora拖图片测试

这样上传的图片是在云端,后续发布在掘金 csdn 社区 就再也不需要手动上传了。


近期评论